Column Properties
Fields in the Event list can be configured in the Format panel. You can set the following column properties:
Type options are:
is the name of the field as it comes from the events.
is used with fields that contain URLs to display clickable links.
creates arbitrary links based on the contents of an event. Instead of just providing a field name, and using its content as the link, you write link templates, and use field interpolation to fill out the template.
To use field interpolation, write two sets of curly braces (one nested in the other), and write fields
["nameOfField"]inside, like this:https://internal-tool/customers/{{fields["customerId"]}}. This creates a unique link for every value ofcustomerId.The same mechanism can also be used to generate the text for the link, if you would like a different text than the raw URL to show as the link.

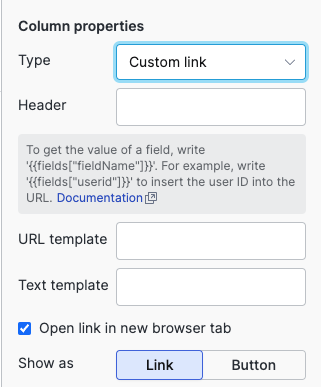
Figure 66. Adding a New Custom Link Column
is used to format all fields in an event as a list of key-value pairs. Enable the checkbox to organize data that share a prefix into a tree-structure. A prefix is any string followed by a dot in the field name, as
actorin actor.ip and actor.organizationId, for instance.
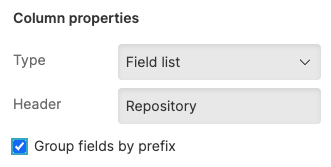
Figure 67. Group fields by prefix option
In the following example, all fields prefixed with
actor.anduser.are grouped in a tree that can be expanded or collapsed.
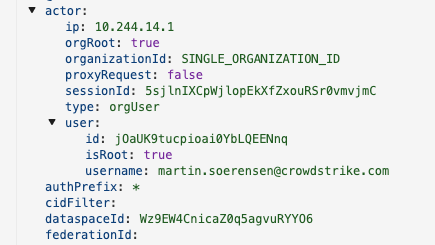
Figure 68. Field List grouped by prefix
Header is the custom field name you want to see displayed in the Event list.
checkbox controls that the link is opened in new browser tab.
Show as controls whether the link should be displayed as a link or a button.